Introduction to Core Web Vitals
Importance of Core Web Vitals
Core Web Vitals are specific factors that search engines like Google consider important in a webpage’s overall user experience for SEO. These measures include loading performance, interactivity, and visual stability. They are crucial for website owners to understand as they directly impact how users perceive and interact with their sites, including SEO, search engines, google analytics, and URLs.
These measures, such as google analytics and search engine, provide valuable insights into how well a site performs and help site owners identify areas for improvement in terms of good user experience and SEO. For instance, if a website’s URLs have slow loading times or there are shifts in layout during page load, it can lead to poor user experiences. By focusing on improving these CWVs, site owners, developers, and extension can enhance user satisfaction and engagement.
Benefits of Optimizing Core Web Vitals
Optimizing Core Web Vitals offers several benefits for site owners, including good user experience and great user experience. First, it can lead to improved search engine rankings. Websites that meet the recommended thresholds for CWVs are more likely to rank higher in search results.
Optimizing web performance, URLs, and web pages can result in increased user retention and engagement. When sites load quickly, respond promptly to user interactions, and maintain stability, visitors are more likely to stay on the site longer and engage with its content.
Furthermore, optimizing CWVs enhances conversion rates for site owners. A seamless browsing experience on web pages encourages visitors to take desired actions such as making purchases or signing up for newsletters.
| Benefits |
| Improved user experience |
| Higher search engine rankings |
| Increased website traffic |
| Reduced bounce rate |
| Improved conversion rates |
| Better mobile performance |
| Enhanced website credibility |
| Faster page load times |
| Improved accessibility |
| Higher customer satisfaction |
Understanding Metrics
Importance for SEO
Core web vitals, data, and ratings are crucial for understanding the user experience on a website. These metrics measure speed, interactivity, and visual stability. They provide valuable insights to website owners and developers, highlighting areas that need improvement, such as URLs, ratings, and data.
Analyzing these metrics (URLs, ratings, data, average rating) is essential as it helps in identifying performance issues and optimizing sites accordingly. For instance, if a website has slow loading times or poor interactive elements, CWVs will pinpoint these shortcomings and issue ratings.
Optimizing your site URLs based on CWVs data can lead to improved visibility and organic traffic. With Google’s emphasis on providing the best user experience through its Page Experience Update, websites that excel in CWV metrics and data are more likely to rank higher in search results.
Google’s Page Experience Update
Google’s algorithm now considers CWVs, URLs, site owners, ratings, and average rating as important ranking factors. Websites delivering exceptional user experiences measured by ratings and average rating have a competitive advantage in search result rankings.
For example, if two sites (URLs) offer similar content but one (data) loads faster with smoother interactions due to better optimization of core web vital metrics, it is more likely to rank higher than the other site.
Moreover, with INP (Interaction to Next Paint) replacing FID (First Input Delay) as a Core Web Vital metric in March 2024, there is added importance placed on optimizing this specific aspect of user interaction.
| Metric Name | Definition |
| Largest Contentful Paint (LCP) | Measures loading performance and reports the render time of the largest content element visible within the web page viewport. |
| First Input Delay (FID) | Assesses web performance and quantifies the time from when a user first interacts with a page to the time when the browser responds. |
| Cumulative Layout Shift (CLS) | Evaluates visual cohesion by calculating the sum of all individual layout shift scores across every unexpected shift in layout that occurs. |
Unveiling Core Web Vitals
Largest Contentful Paint

Largest Contentful Paint (LCP) is an essential metric within the core web vitals framework, focusing on page loading speed. It measures how long it takes for the main content of a webpage to load. This directly impacts user experience as it determines when users can see and interact with the crucial elements of a website.
To ensure a great user experience, LCP should occur within 2.5 seconds from when the page first starts loading. Websites with these URLs that consistently achieve this benchmark and status are more likely to rank higher in search engine results, thanks to Google’s Page Experience update which incorporates CWVs as a ranking signal.
For instance, if a site’s LCP exceeds the recommended threshold, it may lead to frustrated users who abandon the site due to slow loading times. Therefore, optimizing images and streamlining server response times, url and status are crucial strategies for improving LCP and overall page performance.
Example of Largest Contentful Paint (LCP) is when a user visits a site and the main image or video on the page takes a significant amount of time to load and become fully visible. This can result in a delayed LCP on the web page, causing frustration for the user as they have to wait for the content to load before being able to engage with it. In this scenario, the LCP would be the moment when the main image or video finally appears on the screen and is fully rendered.
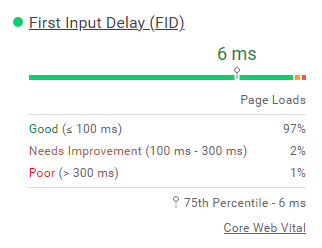
First Input Delay

The First Input Delay (FID) metric evaluates interactivity by measuring how long it takes for a webpage at [url] to respond once a user initiates an action such as clicking on a button or selecting an option from a dropdown menu. FID reflects the responsiveness of websites and plays an integral role in providing visitors with smooth interactions.
Starting March 2024, Interaction to Next Paint (INP) will replace FID as one of the CWVs, emphasizing even greater importance on user interaction metrics. For interactive websites or applications where user engagement is paramount, optimizing FID becomes crucial.
By reducing server response times and minimizing main thread work through efficient coding practices such as code splitting and lazy-loading resources from a specific URL can significantly enhance FID scores leading to improved overall user satisfaction.
One real-life example of First Input Delay (FID) is when you are trying to book a flight online and you click on the “Book Now” button, but there is a significant delay before the website responds to your input. This delay can be frustrating for users as they expect immediate feedback when interacting with a site URL. FID measures the time it takes for the browser at URL to respond to a user’s first interaction, such as clicking a button or tapping on a link. In this example, a high FID would indicate that the site url is not optimized for responsiveness, potentially leading to a poor user experience and a higher likelihood of users abandoning the booking process.
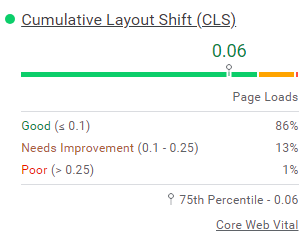
Cumulative Layout Shift

Cumulative Layout Shift (CLS) measures visual cohesion by evaluating unexpected shifts layout during webpage load time—impacting how smoothly elements appear while interacting with them. Reducing CLS involves various optimization techniques like specifying image dimensions before they’re loaded onto pages or ensuring that ads don’t dynamically inject themselves into content causing sudden layout shift.
One real-life example of Cumulative Layout Shift (CLS) is when you visit a site and start reading an article. As you scroll down, suddenly the text shifts or jumps due to an ad loading or an image resizing. This unexpected movement disrupts your reading experience and can be frustrating. CLS aims to measure and minimize these shifts in layout to provide a more stable and user-friendly browsing experience.
Measuring Core Web Vitals
Step-by-Step Guide
Website owners and developers can benefit from a step-by-step guide to understand how to measure and improve CWVs. The Core Web Vitals report provides valuable insights into URL performance, grouping them by status (Poor, Need improvement, Good), metric type (CLS, FID, INP, and LCP), and URL group. For instance, the Cumulative Layout Shift (CLS) quantifies visual instability during webpage loading. It measures unexpected layout shift that may disrupt user experience.
Implementing optimizations based on these metrics can lead to significant improvements in site performance. For example, reducing CLS by 0.1 can result in 13% longer session durations and a 1.72 percentage point decrease in bounce rate. To minimize CLS effectively involves properly sizing images and videos, using explicit dimensions for elements, and avoiding dynamically injected content.
The upcoming replacement of First Input Delay (FID) with Interaction to Next Paint (INP) as a Core Web Vital in March 2024 highlights the evolving nature of web vitals measurement standards.
Field Tools Usage
Utilizing field tools offers website owners an actionable approach to optimizing loading speed, interactivity, and visual cohesion based on core web vitals measurements. By following a systematic guide tailored towards these specific metrics such as CLS or LCP (Largest Contentful Paint), all necessary optimizations can be implemented effectively.
For instance:
- Site owners or developers might use Google’s PageSpeed Insights tool which provides detailed reports on webpage performance.
- They could also utilize Chrome User Experience Report which gives real-world data collected from users who have opted-in to syncing their browsing history.
Diving into Largest Contentful Paint (LCP)
Field Tools
To improve core web vitals, site owners can utilize field tools provided by Google. These tools offer real-world performance measurements, gathering data from actual user experiences on the site. By leveraging these insights, site owners can pinpoint specific issues affecting their core web vitals and prioritize improvements effectively.
For instance, if a website’s LCP is exceeding the recommended 2.5 seconds threshold, field tools can help identify the exact elements causing delays in loading time. This allows for targeted optimization efforts to enhance the overall user experience.
By using field tools to assess core web vitals, site owners gain valuable insights into how real users are experiencing their websites. They can then make informed decisions about which aspects of performance need improvement to ensure a seamless and efficient user experience.
Role in Performance
Optimizing images and videos is one effective strategy for improving core web vitals such as LCP. By reducing the file sizes of media elements without compromising quality, site owners can significantly enhance loading times and overall page performance.
Another crucial aspect is leveraging browser caching and minimizing render-blocking resources. This involves configuring server settings to instruct browsers on how long they should store certain resources locally, reducing load times for returning visitors.
Implementing lazy loading techniques further contributes to enhancing LCP by deferring offscreen images or videos from loading until they are needed. Reducing server response times through efficient coding practices and compressing files like HTML, CSS, and JavaScript also play a vital role in optimizing LCP.
Analyzing First Input Delay (FID)
Impact on User Experience
Core web vitals, including First Input Delay (FID), are pivotal in evaluating a website’s performance.These metrics offer tangible indicators of a webpage’s speed and responsiveness. By monitoring and enhancing core web vitals, websites can significantly improve their overall performance, resulting in heightened user engagement and satisfaction.
For instance, if a webpage has a high FID value, it means that users may experience delays when interacting with the page. This delay can lead to frustration among visitors and potentially result in them leaving the site. On the other hand, optimizing FID can ensure that user interactions are smooth and instantaneous, fostering a positive browsing experience.
Improving core web vitals directly contributes to creating an environment where users are more likely to stay engaged with the content rather than abandoning it due to slow loading times or unresponsive interfaces. Therefore, by focusing on these vital metrics such as FID, site owners can effectively enhance user experiences and reduce bounce rates.
Enhancing UX
When core web vitals like FID are optimized effectively, they have a direct impact on enhancing the overall user experience of a website’s visitors. For example:
- A low FID score ensures that when users click or interact with elements on your webpage—such as buttons or links—the response is immediate.
- Conversely, if there is a high FID score associated with your site pages’ interactive elements like forms or menus; this could lead to delayed responses upon clicking or tapping.
By understanding how critical these factors are in shaping user experiences online today; businesses can take proactive measures to optimize their core web vitals, ensuring seamless interactions for their audience across all devices.
Ultimately; by prioritizing improvements in core web vitals such as First Input Delay (FID), websites create an environment where users feel valued due to faster load times and responsive interfaces which results in increased engagement levels.
The Significance of Cumulative Layout Shift (CLS)
Visualizing Impact
Optimizing core web vitals is crucial for enhancing a website’s overall user experience (UX).A fast-loading, interactive, and visually stable site significantly improves user satisfaction. When users have a positive experience, they tend to stay longer on the site. This can lead to increased engagement and conversions. For instance, if a webpage loads quickly without any unexpected layout shifts or visual instability, visitors are more likely to explore the content thoroughly and takeesired actions such as making a purchase or filling out a form.
Prioritizing UX through core web vitals positively impacts customer loyalty as well. When users consistently encounter smooth interactions while navigating a website, they are more likely to return in the future. Therefore, by optimizing core web vitals such as Cumulative Layout Shift (CLS), businesses can foster long-term relationships with their customers.
Debugging Techniques
Visualizing the impact of core web vitals, particularly Cumulative Layout Shift (CLS), is essential for understanding how these metrics influence a website’s performance. Tools like Google Search Console and PageSpeed Insights offer visual representations of vital data that help in comprehending areas that need improvement.
By utilizing these tools to visualize the impact of core web vitals, website owners can identify specific elements causing layout shifts or performance issues. For example, if an e-commerce site experiences unexpected layout shifts when loading product images due to delayed loading times, it becomes easier for developers and site managers to pinpoint this issue using visualization tools.
Moreover, visual representations enable tracking progress over time after implementing optimizations based on insights from tools like Google Search Console and PageSpeed Insights. By monitoring changes in CLS scores over time through visual data representation provided by these tools, site owners can gauge the effectiveness of their optimization efforts.
Additional Performance Metrics
Speed Index
Debugging techniques are essential for identifying and resolving issues related to core web vitals. Analyzing server logs, using browser developer tools, and conducting performance audits can help pinpoint performance bottlenecks. For instance, analyzing server logs provides insights into the time taken by the server to respond to requests from users. Employing effective debugging techniques ensures that your site is optimized for optimal core web vitals.
Speed Index measures how quickly the contents of a webpage are visually displayed to users. It considers both the time to first render and the visual completeness of the page. Optimizing Speed Index involves minimizing render-blocking resources, optimizing critical rendering paths, and prioritizing above-the-fold content loading.
- Debugging technique: Analyzing server logs
- Debugging tool: Browser developer tools
- Optimization method: Minimizing render-blocking resources
Time to Interactive
Time to Interactive (TTI) measures how long it takes for a webpage to become fully interactive for users. It indicates when users can comfortably interact with elements on the page without experiencing delays or unresponsiveness. To optimize TTI, it’s crucial to focus on reducing JavaScript execution times as excessive script execution can delay interactivity.
- Key metric: Time taken for a webpage to become fully interactive
- Optimization strategy: Reducing JavaScript execution times
Total Blocking Time
Reducing TTI also involves addressing Total Blocking Time, which refers to any time where input responsiveness is blocked by tasks such as parsing HTML or executing JavaScript code. By deferring non-critical tasks during page load and minimizing main thread work through code splitting or lazy loading of assets, you can effectively reduce Total Blocking Time.
SEO and Core Web Vitals
Total Blocking Time (TBT) is a crucial metric that measures the total time a webpage remains unresponsive to user input. It essentially quantifies the delay between user interactions and the browser’s response. For instance, if a site takes too long to respond when someone clicks on a button or tries to scroll, it will have high TBT. Minimizing TBT calls for optimizing JavaScript execution, reducing long tasks, and prioritizing critical rendering paths.
By improving these aspects of your website, you can decrease TBT and enhance user experience. When users encounter smooth interactions with your site due to reduced TBT, they are more likely to stay longer and engage with your content. This improved engagement can positively impact your search console metrics as well as overall SEO performance.
Websites that prioritize core web vitals tend to rank higher in search engine results compared to those with poor performance in these areas. Therefore, incorporating core web vitals into ranking decisions has become essential for online businesses striving for increased visibility and traffic from organic searches.
Optimizing core web vitals has proven beneficial not only for providing better user experiences but also for positively influencing site rankings in search engine like Google. By focusing on enhancing loading speed, interactivity, visual cohesion , mobile-friendliness among other factors related to core web vitals standards set by Google’s algorithms.
Incorporating core web vitals into ranking decisions directly impacts how websites are positioned in search engine results pages (SERPs). Websites that perform well in terms of loading speed, interactivity responsiveness, and visual stability – all key components of core web vitals – are favored by search engines when determining rankings.
When users find websites that load quickly without any delays or issues during interaction such as clicking buttons or scrolling through content smoothly due to optimized core web vital elements; they are more likely to spend more time engaging with the site’s content leading them towards conversions or valuable actions such as signing up for newsletters or making purchases.
Optimizing for Better Performance
Monitoring Site Health
Google’s integration of core web vitals into its ranking algorithm has elevated their significance in determining search rankings. Websites that prioritize user experience by optimizing core web vitals receive improved visibility and higher rankings. This incorporation ensures the promotion of user-centric websites, aligning with Google’s goal to enhance online experiences.
Regularly monitoring your website’s core web vitals is crucial for maintaining optimal performance. By consistently checking metrics like LCP, FID (first input delay), and CLS (cumulative layout shift), you can promptly identify any issues or regressions. Proactive monitoring enables you to address potential problems swiftly, ensuring a positive user experience.
For instance, if your site exhibits a slow loading speed due to poor LCP metrics, users may be deterred from engaging with your content, leading to high bounce rates and reduced conversions. Therefore, keeping an eye on these vital aspects allows you to make timely adjustments and maintain a seamless browsing experience for visitors.
| Site Speed | Impact on Users |
| Slow | Frustration |
| Moderate | Slower browsing |
| Fast | Smooth experience |
Strategies to Improve LCP and FID
To improve LCP and FID metrics, there are several strategies that can be implemented:
- Optimize Image Sizes: Compressing images without compromising quality reduces loading times significantly.
- Minimize Server Response Time: Enhancing server response time through efficient coding practices helps expedite the delivery of content.
- Utilize Browser Caching: Enabling browser caching allows returning visitors to load the site faster by storing certain resources locally.
- Prioritize Critical Resources: Ensuring critical resources are loaded first prevents delays in rendering essential elements of the page.
Implementing these strategies enhances web performance, resulting in good core web vital scores that contribute positively towards search engine rankings.
Staying Current with Core Web Vitals
Updates and Developments
Improving Largest Contentful Paint (LCP) involves optimizing server response times, leveraging browser caching, and compressing images. These strategies reduce the time it takes for a page’s main content to load, resulting in faster loading times for users. Enhancing First Input Delay (FID) requires minimizing JavaScript execution time, reducing main thread work, and deferring non-critical tasks. By implementing these measures, site owners can ensure that user interactions are smooth and responsive.
For example:
- Optimizing server response times by upgrading hosting plans or utilizing content delivery networks can significantly improve LCP scores.
- Minimizing JavaScript execution time through code optimization or using asynchronous loading techniques can enhance FID performance.
Implementing these strategies can significantly improve LCP and FID scores. This means that users will experience faster page loads and smoother interactions when browsing websites optimized for core web vitals.
Resources and Support
Core web vitals are continuously evolving as Google updates its algorithms and introduces new metrics. It’s crucial for website owners to stay up-to-date with the latest developments to ensure that their websites remain optimized for current standards. By keeping an eye on updates and developments related to core web vitals, website owners can adapt their optimization strategies accordingly.
For instance:
- In March 2024, Google plans to replace FID with a new metric called Interaction to Next Paint (INP) as a Core Web Vital. Website owners need to prepare for this transition by understanding the implications of this change on their optimization efforts.
- Reducing Cumulative Layout Shift (CLS) has been shown to have tangible benefits such as longer session durations and decreased bounce rates. This underscores the importance of staying updated with core web vital improvements.
Staying informed about changes in core web vitals not only ensures compliance with search engine requirements but also contributes to enhanced user experiences on websites.
Closing Thoughts
Congratulations! You’ve now gained a comprehensive understanding of Core Web Vitals and their impact on website performance and user experience. By delving into the metrics, such as LCP, First Input Delay (FID), and Cumulative Layout Shift (CLS), you’ve uncovered the crucial factors that contribute to a website’s overall performance. Remember, optimizing for Core Web Vitals isn’t just about meeting benchmarks; it’s about providing your users with a seamless and enjoyable online experience. So, take what you’ve learned and start implementing strategies to enhance your website’s performance in line with these vital metrics. Your users will thank you for it!
Now, it’s time to put your newfound knowledge into action. Audit your website, identify areas for improvement, and start optimizing for better Core Web Vitals performance. Keep monitoring your metrics and stay informed about updates in this ever-evolving landscape. By prioritizing Core Web Vitals, you’re not only boosting your site’s performance but also ensuring that every visitor has a smooth and satisfying journey on your platform.


